Have you seen the logo of Techcrunch? It’s something different as it changes into a smaller logo when the page is scrolled down. Well I never tried to think about how it is done but suddenly like after apple falling on Newton’s head the concept of z-index fell on my head. I started to think about it and got an idea of doing it. I don’t know how they did it. But here is my concept:
Make bar with Position: fixed; and z-index:-1;. Position fixed will make it stick to the top and a negative z-index will keep it behind the other elements.

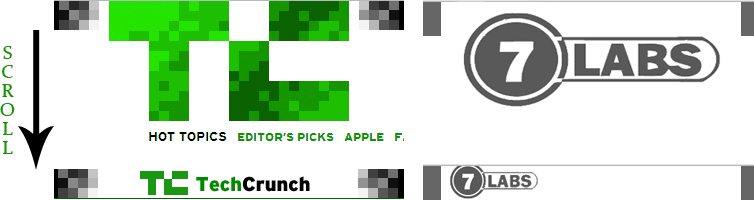
In the above picture the red bordered logo is the big one which has a positive z-index and will float above the bar with a negative z-index behind it. The bar is also contained with the smaller image which is kept right below the big logo so that it is hidden if not scrolled. So now when the page is scrolled the big logo will go upwards and the small one comes out from behind shows a nice illusion of resizing the logo on page scroll.
Copy the code below for demo.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>onscroll_change</title>
<style>
#container
{
width:1000px;
height:1000px;
margin:auto;
}
#header
{
width:1000px;
height:200px;
}
#header img
{
z-index:1;
}
#content
{
width:100%;
height:800px;
}
.button_box
{
height:40px;
width:100%;
float:left;
position:fixed;
margin:auto;
z-index:-1;
background:#666;
}
.button
{
height:40px;
width:auto;
margin:0 10px;
float:right;
font-size:16px;
line-height:32px;
color:#03F;
}
.logo
{
height:200px;
width:300px;
float:left;
}
</style>
<script type="text/javascript">
document.getElementById(body).scr
function scrolldn()
{
document.getElementById('header').style.height="40px";
document.getElementById('logo').style.height="40px";
document.getElementById('logo_img').style.height="40px";
document.getElementById('logo_img').style.width="auto";
}
function scrollup()
{
document.getElementById('header').style.height="200px";
document.getElementById('logo').style.height="200px";
document.getElementById('logo_img').style.width="300px";
document.getElementById('logo_img').style.height="auto";
}
</script>
</head>
<body style="margin:-5px 0 0 -5px;">
<div class="button_box">
<img src="7labs_logo_2.png" style="float:left; margin:0 0 0 169px; z-index:-1; position:fixed;" />
<div class="button"><a href="#" style="text-decoration:none;">Button 1</a></div>
<div class="button"><a href="#" style="text-decoration:none;">Button 2</a></div>
<div class="button"><a href="#" style="text-decoration:none;">Button 3</a></div>
<div class="button"><a href="#" style="text-decoration:none;">Button 4</a></div>
<div class="button"><a href="#" style="text-decoration:none;">Button 5</a></div>
</div>
<div id="container">
<div id="header">
<div id="logo" class="logo"><img id="logo_img" src="7labs_logo_2_vector.png"/></div>
</div>
<div id="content">
<p align="center" style="font-size:250px; padding-top:200px; font-family:'Comic Sans MS', cursive;">Content</p>
</div>
</div>
</body>
</html>
Well, it’s totally my concept and maybe Techcrunch doesn’t do it that way. Share your opinion via comments…