We have previously talked about websites, their several types, as well as Content Management Systems. If you have been following us from the very beginning, by now you must be eager to start building your website. Today, we’ll develop a simple website with HTML.
Let’s start with a simple HTML page. We have already talked about HTML in our previous articles. Before we begin, however, we need to have a clear concept of how a web page looks like. We can break down the design into several sections, and each section can be separately modified and maintained. It helps us to develop web pages more efficiently.
Structure of a Website
A typical web page can be considered to have five sections.
The Header:
It conveys information about the name of the website and is accompanied by a logo. Sometimes, it also contains a small description of the website. The header occupies the top of the page.
The Nav-Bar:
The next section is known as the Nav-Bar or the Navigation Bar. It contains links to the important pages of a website for easy navigation. The Nav-Bar can be found below the header section of a web page.
The Content Section:
This is the part whose content generally differs across the web pages. It can span along the entire width of the page or up to some fixed width which is specified by the developer.
Sidebar:
The sidebar is an optional section of a web page that appears on the left or right side of the page and shares part of the total page width available. The sidebar is used for providing additional information and also to navigate quickly to various other pages.
Footer:
The footer appears at the bottom of the page and contains Copyright notices and links to legal Terms of Service and sometimes also Contact Information. Footers are constant throughout a website.
Note: There are a lot of articles available on the Internet that can help you learn HTML. You can go through some of the tutorials that may help you to understand HTML better. However, most of the time, people fail to setup and manage their websites properly. We are going to emphasize more on these issues. An HTML page is presented here as an example:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>My Website</title> </head> <body> <div id="container"> <div id="header"> Header </div> <div id="nav"> The Nav-Bar </div> <div id="main"> <div id="main_content">The Content Section</div> <div id="main_sidebar">Sidebar</div> </div> <div id="footer">Footer</div> </div> </body> </html>
Open up a text editor (eg. Notepad for Windows) and write the HTML code and save it with .html file extension. For now, you’ll create webpages on your local systems. Later on, you’ll see how to put the files on the server.
As you can see, we have subdivided our web page according to the outline that we have specified before. Our page has a Header, a Nav-Bar, the Main Body accompanied with a Sidebar, and a sample Footer. Now let’s run the web page in the web browser. Double-Click on the file and your default browser should open it. You will see the following page:

Yes, this page is still not structured. The header should appear at the top of the page, spanning across the entire width followed by the Nav-Bar. The Main Body and the Sidebar should follow next, and the Footer should be at the bottom. What we need to do now is to define the boundaries for the individual sections that would tell the browser where to place them on the page.

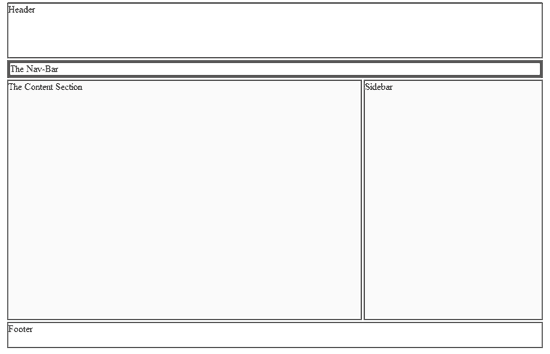
This is where style sheets are useful. A CSS (Cascading Style Sheets) file is a document that describes how the elements of an HTML page look like. In other words, a CSS defines the styling attributes of a web page and provides a proper structure. With CSS, you can define the position of an element, borders, color, and many more attributes. A proper CSS can make a simple web page look attractive. For example, the same web page we created looks like this when an appropriate style sheet is added.
Here is the CSS code. Open up a new Notepad file, write the code, and save it with a .css extension. Keep it in the same directory as your HTML file.
#container
{
width:900px;
margin:0 auto;
overflow:auto;
}
#header
{
height:90px;
border:solid 2px #555555
}
#nav
{
overflow:auto;
border:solid 5px #555555;
margin-top:3px;
}
#nav ul
{
list-style:none;
height:30px;
padding:0px;
margin:0px;
}
#nav ul li
{
float:left;
margin:10px;
}
#main
{
overflow:auto;
margin-top:3px;
}
#main_content
{
float:left;
width:592px;
border:solid 2px #555555;
background-color:#f9f9f9;
margin-right:3px;
min-height:400px;
}
#main_sidebar
{
float:left;
width:297px;
border:solid 2px #555555;
background-color:#f9f9f9;
min-height:400px;
}
#footer
{
height:40px;
border:solid 2px #555555;
margin-top:3px;
}
To link your CSS to your HTML, add the following line just before </head> in your HTML file.
<link rel=”stylesheet” type=”text/css” href=”style.css”/>
(Assume “style.css” is your CSS)
Styles can also be embedded directly within the HTML. Styles are then defined within the <style type=”text/css”> </style> tags.
The web page we have developed is a static page. As you go on sharpening your skills in HTML and CSS, you can build more attractive designs. The designs can also be enhanced with the help of client-side scripting languages like JavaScript. However, one should keep in mind that the websites created as such, being static, cannot be modified/updated easily. Every time the webmasters need to update webpages, they need to modify the core HTML source. This process is both time consuming and error prone. With a dynamic webpage having the Content Management System, a fully customizable website is possible and any required update is performed through the CMS itself. Thus it is less error prone and more secure. In the articles that follow, we will find out how dynamic pages are created and how the CMS helps to “get the job done”.
Prev: [Selecting the type of Website and preferable CMS]
Next: [Getting started with Dynamic Websites]