Inspect Element is a handy tool in the web developer’s arsenal to test and debug application behavior in various web browsers. Nearly all desktop-based web browsers, like Chrome, Safari, Edge, Firefox, and others, have a web/element inspector utility built into them, known usually as Developer Tools, or Dev Tools in short. Some users also prefer to call it the Web Inspector.
But when it comes to the iPhone or iPad, the Dev Tools utility is not available natively within mobile browsers like Safari or Chrome. And though the desktop utility has the option to mimic different screen sizes and user agents, including mobile devices, sometimes developers might prefer to inspect an element that is actually rendered on the device.

Well, there are a few workarounds that allow you to use the Dev Tools utility to inspect an element directly from the iPhone and iPad. In this article, we’ll explore a few of them.
How to use Web Inspector on iPhone, iPad with a computer (Mac)
You can use Safari Dev Tools available on Mac to inspect an element on iPhone or iPad, by plugging in your iPhone or iPad to your Mac. Once the iPhone or iPad is plugged in and authorized to connect to your Mac, the Safari Developer Tools on Mac will be able to inspect the web elements rendered in Safari on your iPhone or iPad.
Note: This method only works for iOS, iPadOS devices connected to Safari on a Mac. If you have a Windows or Linux PC, no Developer Tools (from any browser) would be able to inspect elements from the iPhone or iPad.
The below steps will guide you to use the Safari Web Inspector on your Mac to inspect an element in Safari on the iPhone or iPad.
Step #1: Enable Web Inspector in Safari on iPhone, iPad
- Connect your iPhone or iPad to a Mac via USB.
- Tap on “Trust this computer” when prompted on the iPhone or iPad.
- If you’re using the latest version of iOS (or iPadOS), you may need to enable the Web Inspector in Safari. To do so, open the Settings app on your iPhone or iPad, and go to Safari.
- Scroll down to the bottom and tap on Advanced.
- Turn on the toggle for Web Inspector.
Step #2: Enable the Develop menu in Safari on Mac
- On your Mac, open the Safari web browser.
- Go to the Safari menu from the top-left corner, and click on Preferences…
- Click on the Advanced tab.
- Select the checkbox labeled Show Develop menu in the menu bar.
The Develop menu should now be enabled in the Safari menu bar.
Step #3: Use Web Inspector with iPhone, iPad
- With the iPhone or iPad still connected to your Mac, open a webpage that you want to inspect in Safari on your iPhone or iPad. Ensure the device stays unlocked.
- On your Mac, go to the Safari Develop menu, and hover over iPhone or iPad’s device name.
- You should be able to see a list of inspectable applications, including the individual web pages open in Safari. Select the web page that you want to inspect.
The Safari Web Inspector on Mac will now show the details of the webpage from your iPhone or iPad. You can use it just as you would use it for any website opened in Safari on Mac.
How to use Web Inspector on iOS, iPadOS without a computer (Mac)
If you wish to inspect an element on an iPhone or iPad without a computer, you can do so now on iOS 15, with the help of third-party Safari Extensions.
Here, we’ll be using an extension called Web Inspector. But you may also try other similar extensions available from the App Store. The below steps will guide you to enable and use the Web Inspector extension on the iPhone or iPad.
- Download and install Web Inspector from the App Store, on your iPhone or iPad.
- Open the Settings app, and go to Safari >> Extensions.
- Tap on Web Inspector.
- Turn on the Web Inspector toggle to enable it.
- Go to Safari, and visit a web page that you’d like to inspect.
- Tap on the Double-A icon from the left side of the Safari Address bar.
- Tap on Web Inspector from the menu.
- You may get a pop-up asking you to allow Web Inspector to access the website data. Tap on Allow for One Day or Always Allow… depending on your preference.
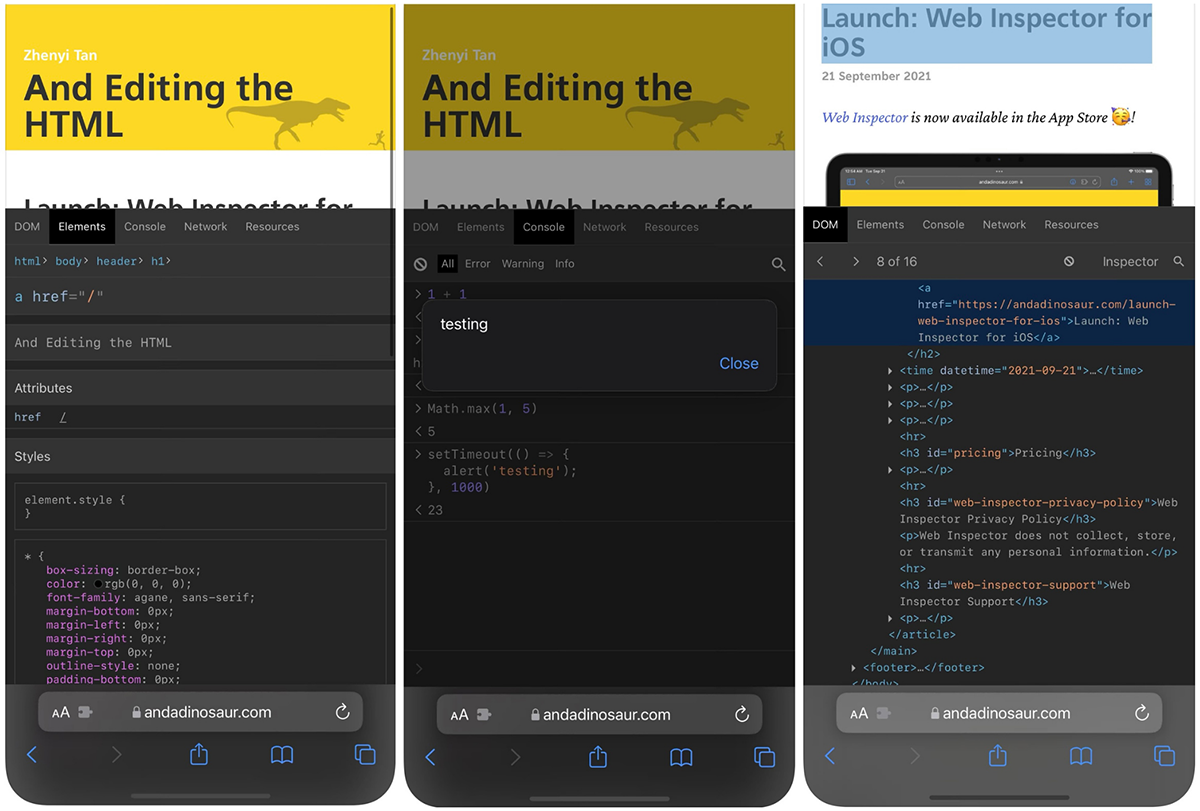
The Web Inspector will now open a familiar developer console in the bottom part of the screen. Although it’s not the full-featured Developer Tools found in the desktop version, it does contain the essential elements, such as DOM, Elements, Console, Network, and Resources.
To close the Web Inspector, simply tap on the Double-A icon from the left of the Safari Address bar, and tap on Web Inspector again from the menu. Alternatively, you may also refresh the page to close the inspector.
Note: You may enable or disable extensions directly from Safari by tapping on the Double-A icon from the left side of the Safari Address bar, and then tapping on Manage Extensions. Here, you can turn on or turn off any and all the Safari extensions installed from the App Store.
This is how you can use the native or third-party web inspector tool to inspect an element in Safari on the iPhone or iPad. If you’re interested to know how to inspect an element on Android, check out our dedicated article.