If you’re a web developer, you might be familiar with the Developer Tools built into almost all modern desktop web browsers. It gives you a handy toolkit to help you troubleshoot and tweak the HTML, CSS, and JavaScript code used in your web pages.
Nowadays, there are more smartphone users compared to desktop users, so it’s equally important to test your website on different form factors. The Developer Tools built into desktop web browsers like Chrome do allow you to mimic different smartphone screens and user agents to see how your website renders on those types of screens and form factors.

Note: To simulate any device in Chrome, press F12 with Chrome open to bring up the Developer Tools, then click on the Toggle Device Toolbar from the top-left corner of the Dev Tools window to turn it on. Now go back to the main screen and change the device, dimensions, and throttle the performance to find out how your website behaves on different devices.
But sometimes, device simulation may not be accurate, and you might want to debug your website’s behavior with Inspect Element on real devices. In this article, we’ll explore how to use Inspect Element on Android devices.
How to Inspect Element on Android without computer
There are two convenient options to invoke Dev Tools to inspect an element directly on Android devices without requiring a computer. We’ll explore these options in the following sections.
Inspect an element in Chrome for Android
Unlike its desktop counterpart, Chrome for Android doesn’t have an Inspect Element, Web Inspector, or Dev Tools option built into it. But we have a third-party workaround that can enable this feature in Chrome with the help of a JavaScript-based bookmarklet, called Eruda.
The code for this bookmarklet is open-source and available on GitHub. Hence, it can be audited by independent developers for issues, vulnerabilities, and even malicious behavior (if any). If you want to check out the code before using it on your device, feel free to do so.
To install and use the bookmarklet, follow the steps below.
- Launch Chrome on your Android device.
- Tap on the three dots from the top-right corner.
- Tap on the Star (Bookmark) icon twice. You should see the Edit bookmark screen.
- Give a suitable Name to the bookmark, say “Inspect Element”.
- In the URL field, enter the following code: javascript:(function () { var script = document.createElement(‘script’); script.src=”//cdn.jsdelivr.net/npm/eruda”; document.body.appendChild(script); script.onload = function () { eruda.init() } })();
- Choose a Folder of your choice to save the bookmark in.
- Tap the Back button from the top-left corner. Your bookmark should now be saved in Chrome.
- Now, visit a web page where you want to inspect an element.
- With the web page opened, tap on the address bar and search for the name of the bookmark you just created (e.g., “Inspect Element”).
- Select your bookmark from the search result. You should be able to identify it with the preview of the JavaScript code you added to the bookmark URL.
- You should now see a semi-transparent gear-like icon in the bottom-right corner of the screen. Tap on it to activate the web inspector.
The Web Inspector has the common features available in the Developer Tools built into the modern desktop-based web browsers, including, Console, Elements, Network, Resources, Info, Snippets, and Sources. There’s also a Settings tab to configure several options
To close the web inspector, simply tap on the gear-like icon from the bottom-right corner, or refresh the page to hide it entirely. You can later invoke it again by searching for and tapping on the bookmarklet while a web page is opened.
Inspect an element on Android with third-party web browsers
Even though Chrome for Android doesn’t provide the web inspector feature out of the box, some third-party web browsers available on the Play Store do.
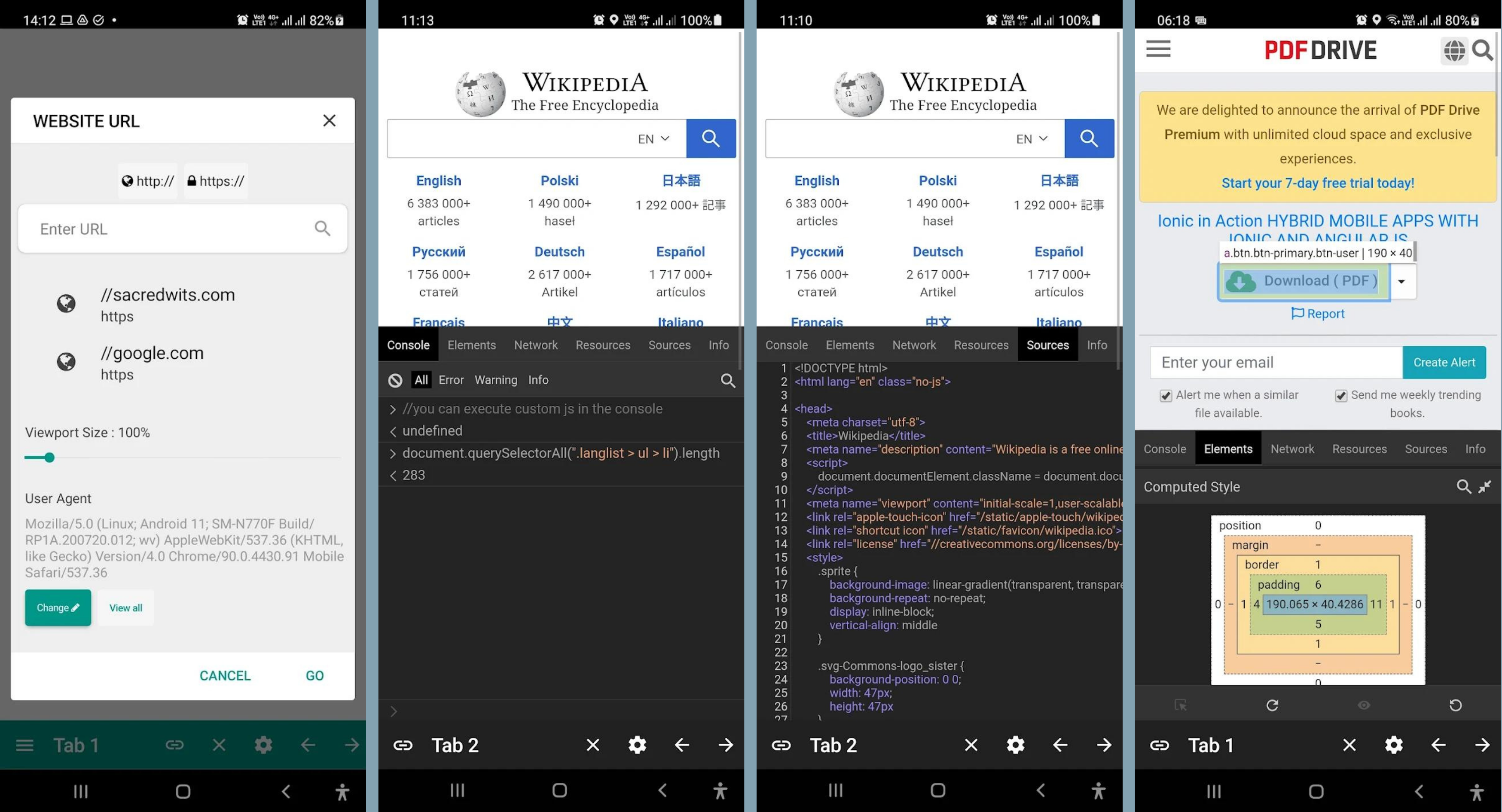
Here, we’ll be using one such third-party web browser, called Web Inspector (from the developer SacredWits).
- Download and Install Web Inspector from the Play Store.
- Open the app and tap on the Link icon from the bottom-left corner.
- Provide the URL which you want to inspect on your Android device, and tap the Go button.
- When the page has loaded, tap on the Gear icon from the bottom of the screen to reveal the web inspector tool.
Similar to the previous tool featured in this article, Web Inspector includes the following features or tabs: Console, Elements, Network, Resources, Info, Snippets, Sources, and Settings (to configure options).
To close the inspector, just tap on the Gear icon from the bottom of the screen. You can even open multiple websites or pages in multiple tabs and switch between them easily while inspecting them.
There are other web inspector tools also available on the Play Store. If you wish to, just search and explore the different apps available, and choose the one that suits you the best.
How to Inspect Element on Android with Computer (Windows PC)
Using a computer to inspect an element on a website may be preferable, as it gives you a larger screen to work with. If you want to debug your website on a computer but render webpages on a real Android device, the following steps will guide you to do so.
Step 1: Enable USB Debugging on your Android device
- Ensure Developer options is enabled. To do this, go to the Settings app, scroll down and check if the Developer options is available. If not, go to About phone, and tap on the Build Number 5 (or 7 depending on your phone’s manufacturer) times quickly, until you see the message “You are now a developer” displayed at the bottom.
- Go to Settings >> Developer options, and enable USB Debugging.
- Tap Allow in the confirmation pop-up.
Step 2: Connect your Android device to a Windows PC
- Connect your phone to a computer via USB.
- On your phone, tap on the system notification, and change the connection mode from Charging to File Transfer.
- Tap Allow on your phone for the USB Debugging pop-up.
Step 3: Inspect Element on your Android from Computer
- On the computer, open Chrome and navigate to “chrome://inspect”.
- On the page that opens, on the Devices tab, the websites opened on the connected Android device will be listed under the Remote Target section.
- Tap on the inspect icon below the corresponding page you want to inspect.
Chrome Dev Tools will now let you inspect/debug the website with its native web inspector tool.
So, that’s how you can inspect an element of your website directly from an Android device, as well as using a computer. If you want to learn about how to do the same on the iPhone and iPad, check out our dedicated article.