Sometimes, we might want to share web articles with our peers, trying to draw their attention to specific sections or text fragments within the content. The traditional approach is to share the URL with the other person, and let them know separately which section or fragment they should refer to.

If a particular web page supports “id” based anchor links, it may be possible to create URLs that jump to a specific section within the page. But even if the webmaster has implemented such navigation, it isn’t useful when the text fragment you want to refer to is buried deep within a particular section.
What if anyone could generate custom URLs that deep-link to a specific text fragment within the webpage, and also highlight the same? A solution to the problem exists now. And while it’s still in the developing phase and has certain dependencies, it works just fine in most of the cases.
Here, we’ll explore some Chrome extensions that can be used to generate URLs for web pages with custom highlighted text fragments.
Highlight & link to text fragment on a webpage in Chrome [Native Method]
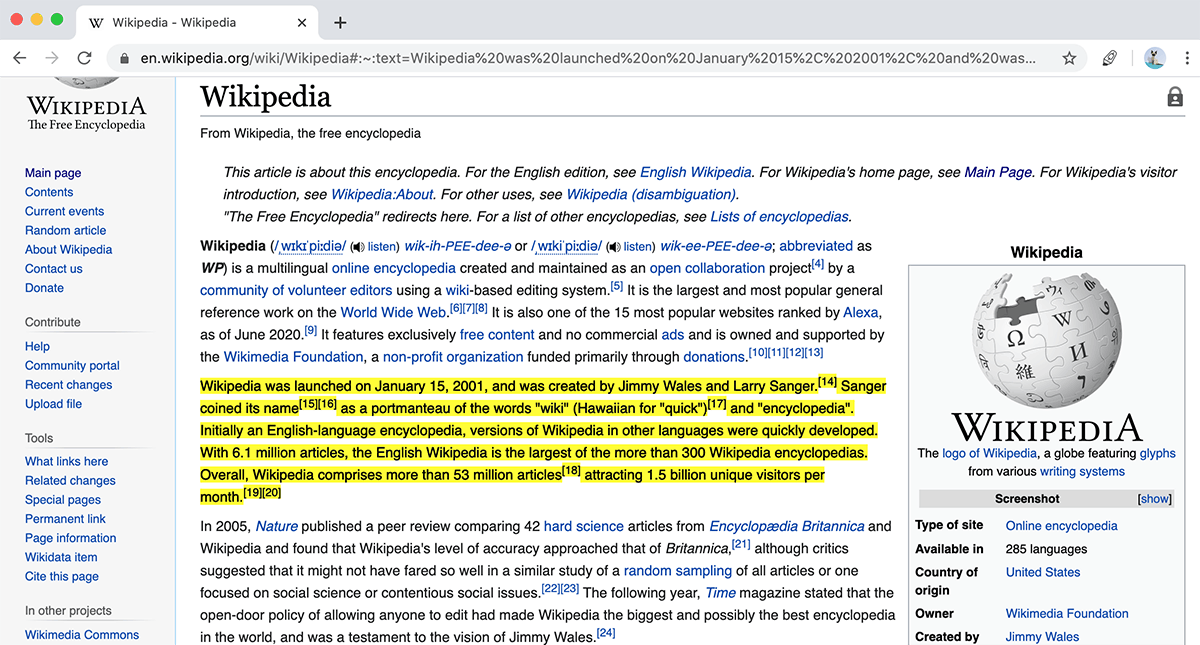
For the past few weeks, Google has been testing a new feature in Chrome called “Text fragments”. If you’re a Chrome user, you might have recently noticed that when you click on certain Google search results, especially the featured snippets, you are directly navigated to the specific portion of the webpage containing a text fragment highlighted in yellow for quick reference.
The custom link generated from the search results contains the URL to the particular web page, along with specific parameters to mark the start and end positions of text to be highlighted. Chrome natively interprets the URL, jumps to the particular location within the page, and highlights the text fragment accordingly. Hence, it doesn’t require any third-party service to host the links with highlighted texts.
On June 8, 2020, we released a Chrome extension to leverage this native Chrome feature, only instead of search results, you can highlight any text on a webpage, and generate a link to it. We’re simply calling it Web Page Highlighter and you can get it from the Chrome Web Store right now.
To highlight and link specific text on a webpage using the extension, just do the following:
- Install Web Page Highlighter in Chrome
- Select text on a web page
- Right-click on the selection
- Select “Copy URL with Highlighted text“
The custom link will be generated and copied to the clipboard automatically.
As long as the custom link is opened in a Chromium-based browser (Chrome version 80 or above) in one of the six Blink platforms (Windows, Mac, Linux, Chrome OS, Android, and Android WebView), it should automatically scroll to the specified text fragment within the page, marked with a yellow highlight. Non-supported web browsers will still open the link, but just as a normal webpage with no highlights.
Note: Chrome and other Chromium-based browsers use a new rendering engine called Blink, which is not supported on iOS yet. As of this writing, the Link to Text Fragment feature does not work on iOS and in Safari on macOS.
If you want to learn more about the feature and how it works, check out the official blog post.
Update: Soon after launching our Chrome extension, Google has also launched its own browser extension on June 17, 2020, aptly named Link to Text Fragment. Google’s solution is similar to ours with a few minor differences.
Google’s extension uses six-word pairs to mark the beginning and end of the highlighted text. Web Page Highlighter, on the other hand, uses seven-word pairs. Generally, the more number of word pairs being considered, the outcome will have better accuracy. However, the URL string would also get longer, which could lead to parsing issues in third-party programs while sharing the link.
Both the extensions above use Chromium’s native Text Fragments feature, which is still in its early stages of development, currently available only for Blink-supported browsers. Google has also proposed the feature to the W3C and hopes other browsers will adopt it as a new standard, but even if they don’t, the links are backward-compatible.
If you want to highlight and link web page text fragments without having a dependency on the browser, Marker is an alternative Chrome extension you can try instead.
Highlight, annotate, tag and link to webpage text fragment [Third-party solution]
Marker uses a different implementation for highlighting webpage text fragments. The custom URL generated for the webpage with highlighted text is hosted on a third-party server. It calls the original webpage in an iframe and loads the highlighter as an overlay on top of the webpage.
There are a couple of benefits to this approach. It generates custom marker.to shortened links that are easily handled by third-party sharing platforms. It also means that these links would work on any browser regardless of the platform.
On the other hand, it relies heavily on a third-party service to function properly. If Marker is discontinued in the future, you wouldn’t be able to create new links, and there’s also a good chance that the highlighted text fragment links created in the past would no longer work. Also, the shortened URLs do serve some non-intrusive promotional content on the top of the page.
Marker.to allows users to create links with text highlights of different colors, add a location to the highlighted text fragment, add custom space-separated tags, and more.
If you want to know more about the features Marker.to has to offer, you can refer to the official guide. Overall, the implementation is quite clean and worth a try.
So now you know of three extensions that help create links to highlighted text fragments within webpages. Which implementation do you prefer most? Let us know in the comments below.